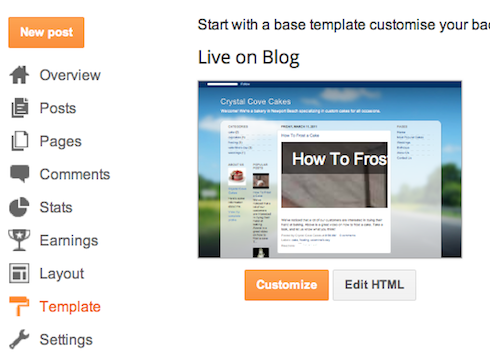
هو طريقة جديدة تمكّنك من تخصيص مظهر مدونتك بسهولة. يمكنك تحديد مجموعة متنوعة من النماذج، والصور، والألوان، وتنسيقات الأعمدة لإضفاء طابعك الشخصي على المدونة. للوصول إلى مصمم النماذج، انقر على القائمة المنسدلة لرمز "قائمة المشاركات" الرمادي وحدد نموذج. من هنا، يمكنك اختيار نموذجك وتخصيصه.
عند استخدام مصمم النماذج، سترى معاينةللطريقة التي ستظهر بها المدونة وفقًا للاختيارات التي حددتها، والتي يمكنك توسيعها من خلال الضغط على زر التبديل ليتحول إلىتوسيع المعاينة بين لوحة تحكم مصمم نماذج Blogger والمعاينة. حينما تستقر على مظهر معين لمدونتك، يمكنك تفعيله من خلال الضغط على تطبيق على المدونة أعلى الركن الأيسر من مصمم النماذج.
لبدء استخدام مصمم نماذج Blogger، اختر نموذجًا لمدونتك من النماذج المتوفرة والمصممة بشكل احترافي. يظهر كل نموذج كصورة مصغّرة كبيرة تعرض عند النقر عليها أشكالاً مختلفة بالنموذج أدناه، ويمكنك تحديدها بالنقر عليها. لاحظ أن النقر على نموذج جديد من شأنه مسح أي تخصيصات أجريتها على نموذج سابق.
عند اختيار نموذج، يمكنك متابعة تخصيص مظهر مدونتك.

بصرف النظر عن النموذج الذي تعاينه في مصمم النماذج، يمكنك دائمًا مشاهدة ما يجري حاليًا على المدونة من خلال النظر إلى الصورة المصغرة مباشرة في المدونة في لوحة تحكم مصمم النماذج. كما يمكنك أيضًا النقر عليها لإعادة تعيين النموذج في مصمم النماذج إلى النسخة المباشرة للمدونة.

الخلفية
حتى بعد اختيار النموذج، يمكنك التغيير في مظهره. فيمكنك، باستخدام مصمم نماذج Blogger، اختيار لون أو صورة خلفية مدونتك ثم استخدام نظام الألوان كما تريد. لبدء تخصيص الخلفية، انقر على الصورة المصغّرة أسفل صورة الخلفية.
تعد إحدى أفضل الميزات الجديدة بمصمم النماذج هي القدرة على تغيير لون صورة الخلفية. يصبح هذا ممكنًا عندما تكون صورة الخلفية شفافة. وتستطيع أن تعرف ما إذا كانت صورة الخلفية شفافة أم لا من ظهور مربعات شطرنج أعلى الركن الأيسر من الصورة.
عند تحديد الصورة، يمكنك تغيير لون الخلفية من خلال النقر على مظهر اللون الرئيسي ثم تحديد اللون المطلوب.

لن تتمكن من تغيير لون الخلفية إلا إذا كانت الخلفية شفافة. كما لن تتمكن من تغيير لون النموذج الذي اخترته إذا كانت خلفيته رمادية.
بالإضافة إلى تحديد وتخصيص صورة خلفية مدونتك، يمكنك أيضًا اختيار مظهر اللون لتطبيقه على جوانب من المدونة، بما في ذلك النصوص والروابط. يمكنك إجراء ذلك من خلال استخدام مظهر اللون الرئيسي أو من خلال اختيار أحد المظاهر المقترحة. يؤدي تغيير مظهر لون المدونة إلى تغيير ألوان جميع جوانب نموذج المدونة التي يمكن تغييرها.
ملاحظة: إذا لم تكن صورة الخلفية شفافة، ستعمل المظاهر على تبديل نظام ألوان نصوص المدونة
للحصول على معلومات حول تحميل صورة خلفية مخصصة، يرجى مراجعة مقالة
إضافة CSS مخصص إلى مدونتك.
تخطيط
يمكنك اختيار العديد من خيارات التنسيق لمدونتك، من عمود إلى ثلاثة أعمدة. تتيح ميزة التنسيقات هذه وظيفة السحب والإفلات بالنسبة إلى الأدوات. كما سيكون لديك مجموعة متنوعة من خيارات التنسيق لتذييل المدونة.

إذا أردت إضافة أدوات أو إزالتها أو تعديل إعدادات أدوات، فلن تتمكن من إجراء ذلك عبر مصمم نماذج Blogger. بل عليك إجراء ذلك من علامة التبويب العامة التنسيق.
ضبط العرض
يمكنك تغيير عرض المدونة، والأعمدة بالجانبين الأيمن والأيسر من خلال سحب شريط التمرير للأجزاء المختلفة من تنسيق المدونة. لاحظ أن الخيارات التي تراها هنا تتوافق مع نوع التنسيق الذي تختاره. على سبيل المثال، إذا اخترت مدونة بأعمدة على الجانبين الأيمن والأيسر، فسترى شريطي تمرير للعمودين الأيمن والأيسر. أما إذا اخترت مدونة بعمود واحد فقط على الجانب الأيسر، فسترى هذا الخيار فقط هنا.